「AffinityDesigner2」には「アートボード」という機能があります。
初期設定では「移動ツール」の下にあるこの↓「アートボードツール」のアイコン。「目立つ場所にある割に使わない…」「そもそも何に使うかわからない」という人もいるのではないでしょうか。

ここでは、そんな「アートボード」についてとメリット・活用例を、なるべく簡単に解説してみます。アートボードを使わない場合と比べてのメリットなんかも紹介します。
アートボードとは
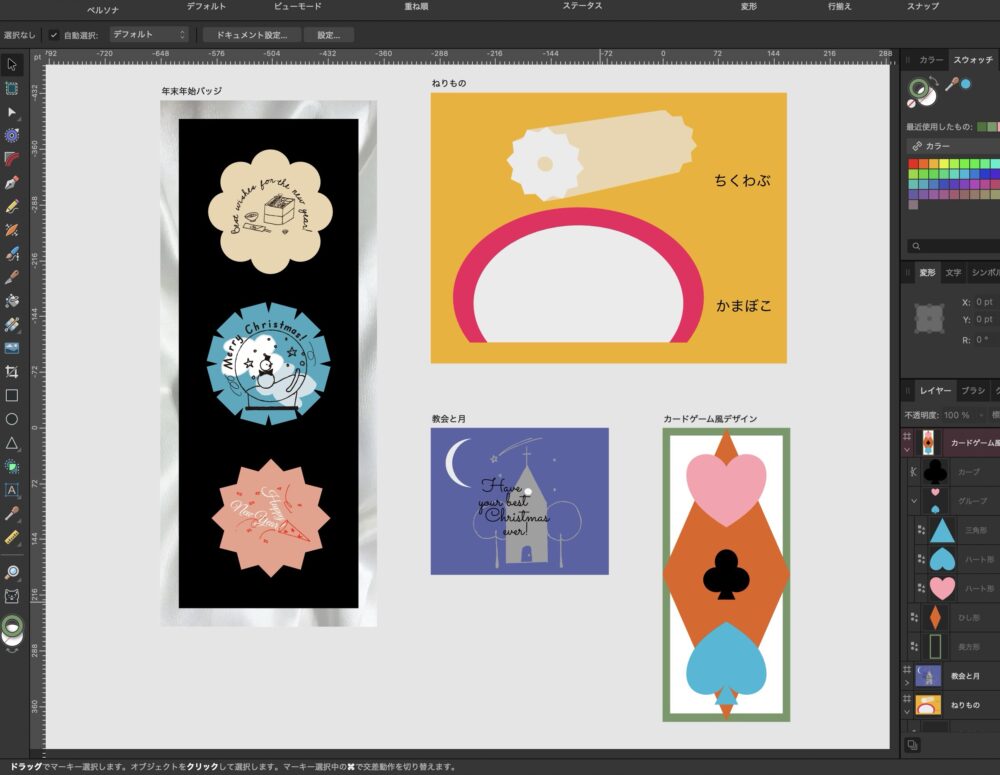
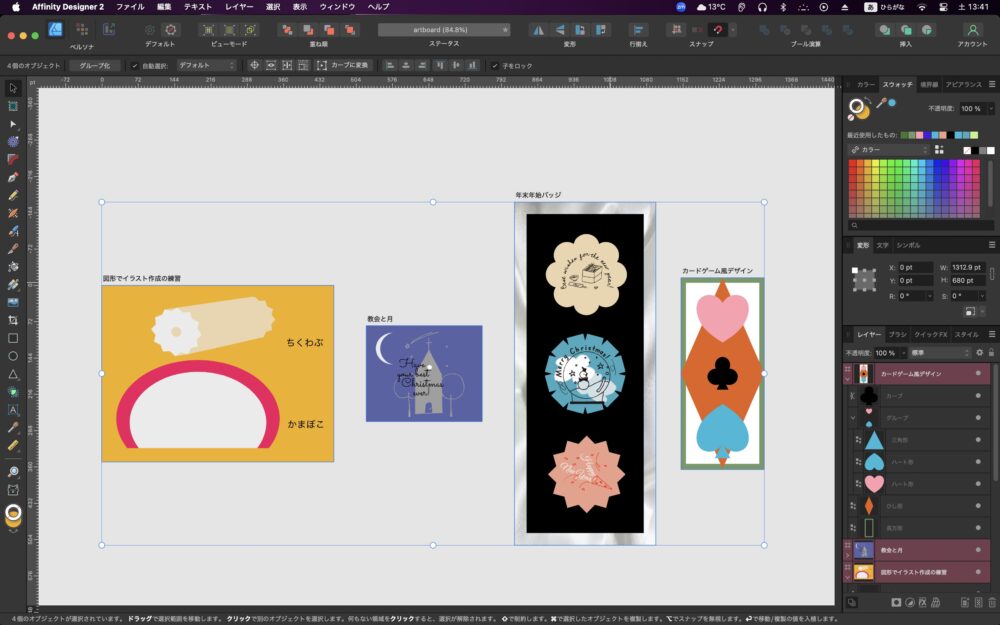
画像編集をする時、通常は1つのファイルで1枚の画像データを扱うもの、と考えている人もいるのではないかと思います。ですが、「Affinity Designer2」には1つのデータの中に、画像の「枠」(アートボード)を、何個もそれぞれ自由な大きさで、自由に配置して作成することができる機能がついています。
つまり「1つのファイル内にいろいろなサイズの画像データが複数入ったような状態」をつくることができます。
そして、各アートボード内に異なるデザインを作成することができるので、全体をみると複数の制作物を一枚の大きな板に貼り付けているように見えるのです。


※「figma」とか使ったことがあるならピンときやすいかもしれませんが、「フレーム」の機能とほぼ同義です。
アートボードを使うメリット
ここまでアートボードの概要をお伝えしましたが、「…で、アートボードの何がそんなに良いの?」という考えにになるかと思います。
個人的に思う1番のメリットはアートボード間で、「文字やイラスト・画像などのコピペ」や「デザインの比較」がしやすい」ということです。
たとえばWebサイトのデザインにおいて、「PC用」「スマートフォン用」の2種類を作りたい時に、その2種類の間で同じパーツをいくつも使い回すと思います。
ひとまずPC用だけデザインを完成させたとして、次にスマートフォン用を作るとなった時のことを考えてみます。
ここで、「PC用」とは別に新規で「スマートフォン用」のファイルを作成してしまうと、「スマートフォン用」にまた素材を1からファイルの場所を参照して持ってきたり、「PC用」へウィンドウを変えてコピーして持ってきたりしなければならず面倒ですよね。
1つのファイルで「PC用」「スマートフォン用」の2つのアートボードを作成すれば、「PC用」のアートボードから「スマートフォン用」のアートボードに素材をコピペするだけで済みます。画面の切り替えをしなくていい、というだけでかなり手間が省けます。
また、「PC用」「スマートフォン用」の2つのアートボードを並べて見比べたり同時に作業したりできるので、2つのデザインの印象を合わせていくのも容易になります。
アートボードを活用できる場面の例
ここまでWebデザインでの活用例を挙げてきましたが、他にも以下のような場面でアートボードは利用できると考えられます。
- バナー広告のデザインを様々な大きさで作りたい時
- ロゴマーク(案を複数作る、店名が入っているバージョンと入っていないバージョンを作る…等)
- アイコン・イラスト等を画像の一部だけ変更してたくさんのパターンを作りたい時
アートボードは一斉にエクスポート(書き出し)できる
1つのファイル内にあるアートボードは、JPEGやPNGなどの形式で、必要なものだけエクスポート(書き出し)することが可能です。(もちろん全部書き出しもできます)
サイズや形式などはアートボードごとに異なった設定が可能。書き出しの操作は一度で済むので便利です。
アートボードの作り方
新規ファイル作成時の設定
新規ファイルを作成する時の設定で、アートボードを作成することができます。
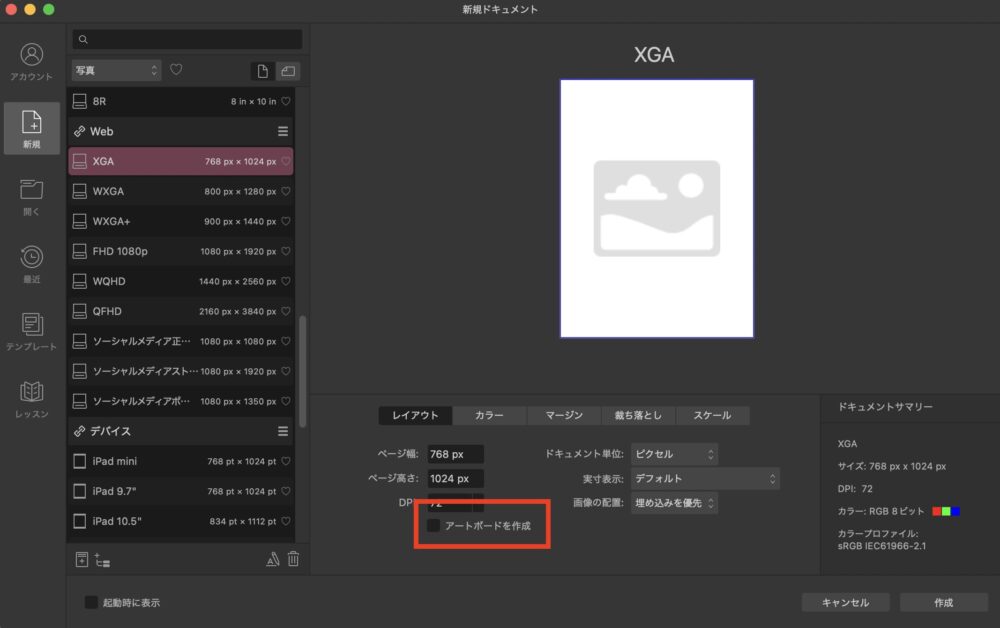
「ファイル」→「新規…」をクリックすると「新規ドキュメントダイアログ」が開きます。
任意のサイズを選択。ここで、「レイアウト」の「アートボード作成」にチェックが入っていなかったらチェックを入れます。これだけでOK。

アートボードの名前の変更
後からアートボードを増やした時に区別しやすくするために、名前を変更することをお勧めします。やり方は2種類あります。
- 画面右側のレイヤーパネルから「アートボード◯(新規作成時は「1」)」の文字をダブルクリックして名前を入力する
- 「選択ツール」を選んだ状態で、アートボード左上部分の「アートボード◯」の表示をダブルクリック→「アートボード名を変更」のダイアログに名前を入力する
【補足】後からでもアートボード付きのファイルに変更できる
新規ファイル作成時に誤って「アートボード作成」にチェックを入れないでしまった!となっても、「アートボードツール」を使って上記の手順を行えば、アートボードを追加できますので焦らなくて大丈夫です。
また、素材とする画像ファイルなどをアートボードを作成するより前に開いてしまった場合も、後からアートボードを作成して、画像をその中に配置すればOKですので、新規ファイル作成からやり直す必要はありません。
ただし画像のレイヤー名が「背景」になっていますので必要に応じて変更を。
また、早めにファイルを別名で保存してしまった方がいいでしょう。
アートボードを増やす
次に、2つ目以降のアートボードの作成方法について説明します。
「アートボードツール」を選択。

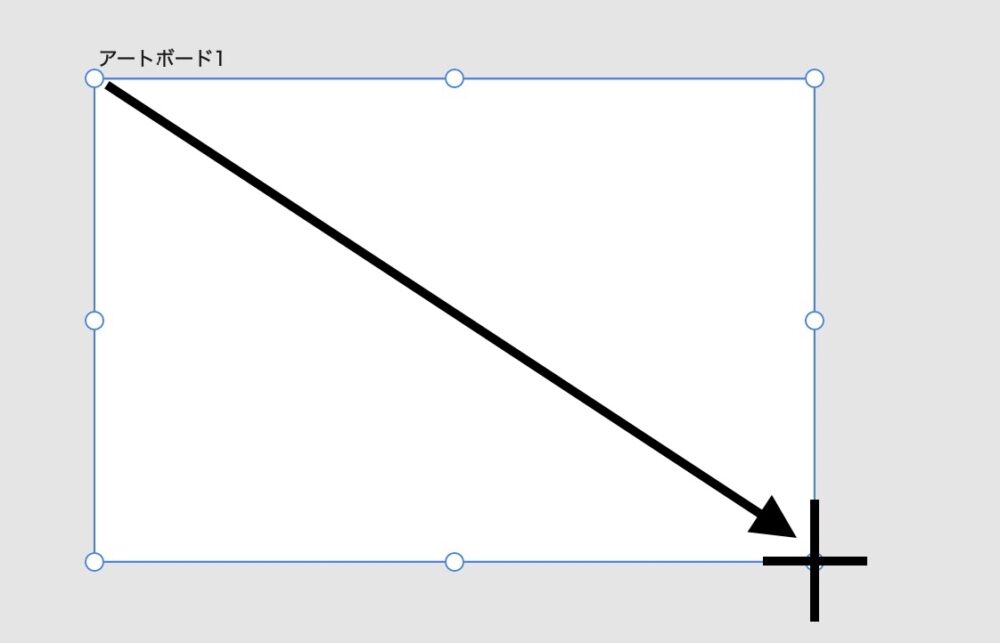
既成のアートボード以外のところで、斜めにドラッグして長方形を作成します。「長方形ツール」などで図形を描く要領と一緒です。

ドラッグ中に出る「W」「H」の数値を見ながらサイズを調整することも可能ですが、目指す数値ぴったりで止めるのは難しいです。一旦大体の大きさで作成して、「変形」パネルで数字を入力して大きさを確定させた方が良いと思います。
作りたいサイズが最初から決まっている場合
アートボードを追加したい地点で⌘(Windows:Ctrl)を押しながらクリック。→「アートボードを作成」ダイアログが出ますので、「幅」「高さ」に数値を入力します。
エクスポートの手順
前述した「メリット」でも書きましたが、1ファイル内のすべてのアートボードは、指定したものをエクスポート(書き出し)することが可能です。その手順を以下に記します。
ツールバー(画面左上部)にある「エクスポートペルソナ」のアイコンをクリック。

画面右側の「スライス」をクリックし、スライスパネルを出します。
スライスパネルの表示が無いときは、画面上部メニューバーの「ウィンドウ」→「スライス」で表示することができます。
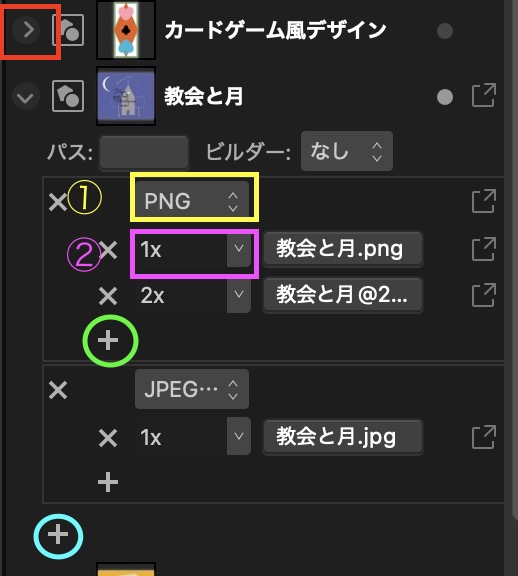
設定を確認したいアートボードの「」(赤い四角で囲んだところ)をクリックすると「」に変わり、設定パネルが表示されます。

通常は以下の2項目を設定します。
- ファイル形式…「JPEG」「PNG」などの変更ができます。
- サイズ…「1x」は原寸大、「2x」は2倍のサイズで出力されます。
「+」を押すと、同じアートボードで追加のエクスポート設定を行うことができます。
異なる形式で追加エクスポートしたいのであれば水色の「+」を、サイズだけ違うものは緑の「+」を選択。
不要な場合は「×」で削除します。
設定が終わったら、右下の「スライスを書き出し」をクリック。エクスポート先のフォルダ選択画面が開くので、保存したい場所を選択して「書き出し(エクスポート)」をクリック。
これで、指定したアートボードの画像が設定したサイズと形式で出力されます。

