「Affinity Designer2」では、キャンバスに配置した画像を
- グラデーションぽく、ある方向に向かって徐々に透明にしていく
- 一辺だけ輪郭をぼかす
ようにする機能があります。
画像全体を透けるように見せたいならレイヤーの不透明度を下げるなどもっと簡単な方法もありますが、もっと凝った透過方法がわかれば表現の幅を広げることができます。
以下より手順についてまとめます。
やり方
画像は「ファイル」→「配置」で画像を選ぶ→「開く」を押すと、カーソルが「↓に楕円がついているようなアイコン付き」に変わる→大体の貼り付けしたいところでクリックすると画像が配置されます。
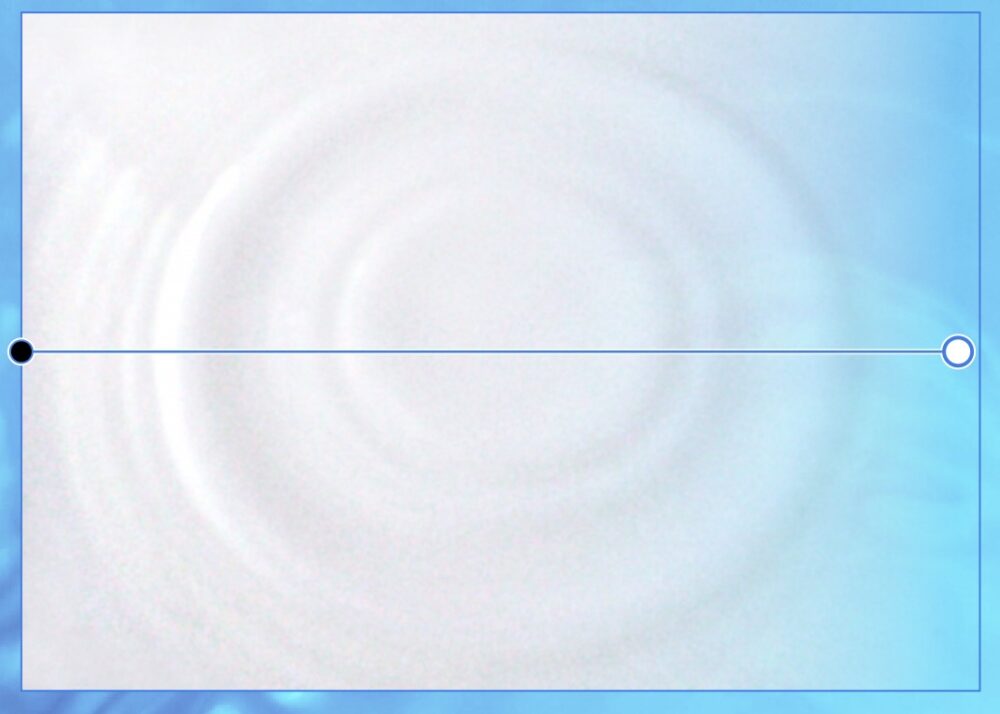
以下の画像を例に説明していきます。
背景(青い水面のような画像)レイヤーの上に、「白い波紋」の画像のレイヤーが乗っかっている状態です。

線形(透明度のグラデーション)にする方法

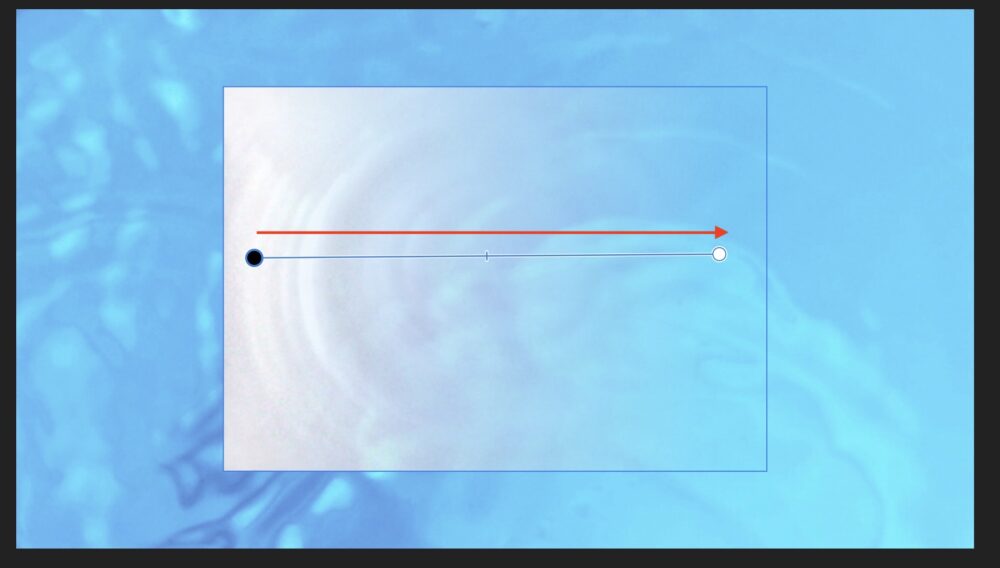
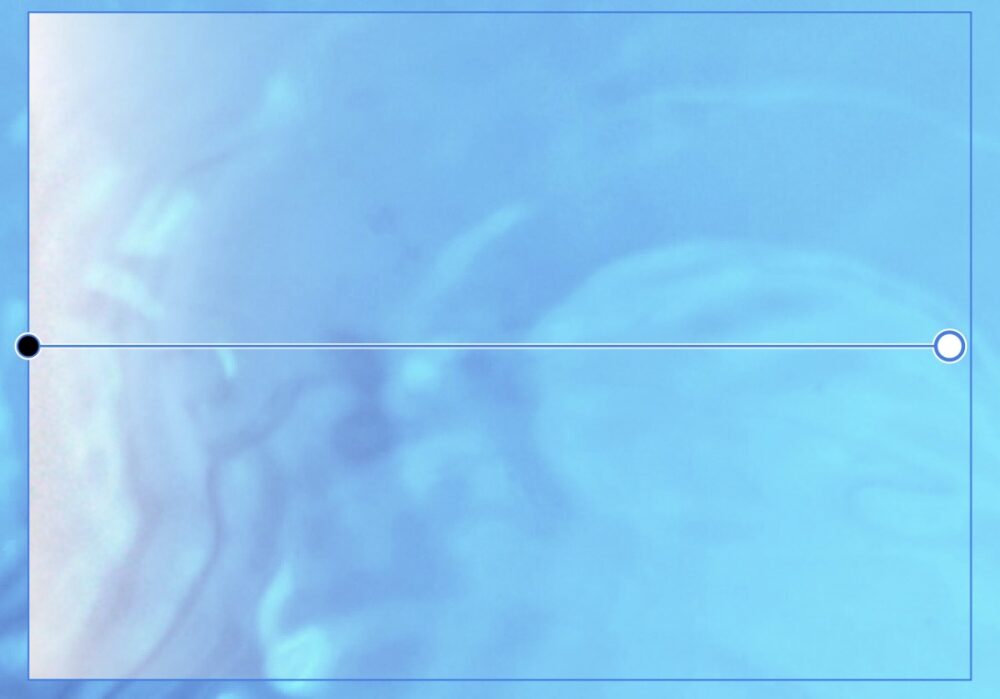
透明度を低くしたいところから高くしたいところに向かってドラッグします。
下図では左から右にドラッグしています。(Shiftキーを押しながらドラッグすると斜めにずれません)

二つの点が線で繋がっているような表示ができ、それに沿って透明度が変化していっているように見えると思います。
不透明度は、黒い点が100%、白い点が0%(透明)です。この点と線は後から動かすこともできるので、間違えたとしてもいちいちやり直すことなく微調整が可能。
両端の白黒の点は、画像からはみ出して配置することもできます。
つまりグラデーションの始点と終点の不透明度が「100%」か「0%」以外に見えるようにすることができます。
もし写真の通りにグラデーションにならない場合は、コンテキストツールバーを確認してください。
タイプ:線形になっていなければ線形に変更。

初期設定では、グラデーションは始点から終点に向かって均等に透明になっていくように見えます。設定で、均等でないグラデーションに変更することができます。
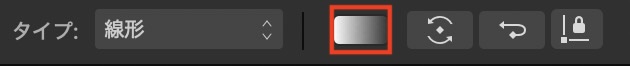
コンテキストツールバーの右にあるグラデーション表示のところをクリックし、透明度の設定画面を開きます。

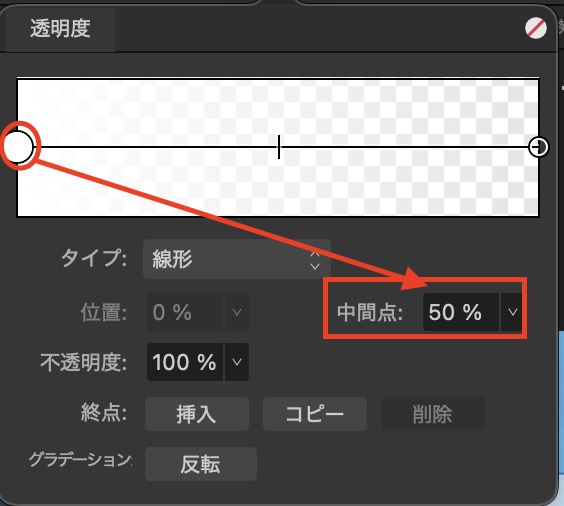
グラデーションの左側の○をクリックして選択します。「中間点」という項目がありますので、ここの%を動かしてみます。

「中間点」とは、他の設定を触っていなければ、その地点の不透明度が50%という意味でとりあえず覚えていればいいと思います。(多分正確ではないと思いますが…)
(こんな説明を読むよりいじってみた方が早いと思うのですが)0%だとグラデーションはすぐ終わって画像はほとんど透明になり、100%だと白点付近でグラデーションが始まるので、画像の輪郭をぼかしているようにも見えると思います。


図形、パスで囲んだ形にも対応
テキスト、図形、ペンツールで作ったオブジェクトにも、上記と同様の操作で透明度ツールを使うことが可能です。

グループ化してまとめて透過グラデーションをかけることも可能
画像・テキストを、それぞれではなく、全体をまとめて透過グラデーションをかけることも可能です。
上記の例を使い回して説明しますが、
テキストとドーナツ形のレイヤーをshiftキーを押しながらクリックして同時選択
↓
右クリック→「グループ化」(もしくは⌘+G)でグループ化
↓
「グループ」のレイヤーを選択した状態で透明度ツールを使う
グループ全体で一つのオブジェクトとして認識し、グラデーションがかかります。

多彩な表現が可能に【機能の活用例】
使いようによってはもっと複雑な表現もできそうです。パッと思いついたものは、こちら↓
ある画像の一部を選択し、切り抜く
↓
切り抜いたレイヤーを元の画像の上に配置する
↓
元の画像を透明ツールを使って透明グラデーションにする
↓
切り抜きコピーした部分だけが、透明化せず浮き上がって見える
…文章化するとややこしいので以下に画像(★)を載せます。

これは「葉っぱを並べた画像」と「青空と木の画像」を合成したものです。


葉っぱの画像は、葉っぱだけ切り抜いたものを別レイヤーにし、元の画像を透明度ツールで左から右にグラデーションをかけています。
※切り抜き方は、別のページで説明していますのでそちらをご覧ください↓
上から、「葉っぱの切り抜き」「葉っぱの元画像」「青空と木の画像」の順にレイヤーを並べると画像(★)のような感じに見えます。ベージュの背景だけ透過していって、葉っぱは全て透過していないように見えますよね。
もちろん、グラデーションの向きを自由に変えることもできます。方向を変えるだけでも与える印象が変わってきそうですね。

