写真や画像の一部を輪郭に沿って切り抜く方法について、手順をまとめました。
画像編集ソフト「Affinity Designer 2」のPC版(mac)で作業していきます。
※自分の覚書のためところどころ端折っていたり画像が別記事の使い回しだったりします。
画像の切り抜き方法は主に3つ
- ①「ピクセルペルソナ」で選択ブラシを使う
-
対象を輪郭に沿って範囲選択し、切り抜く方法です。最も汎用性があり一般的だと思います。
- ②型抜き用の図形を作成して、その形で切り抜く(レイヤーでマスキングする)
-
切り抜く形の輪郭をギザギザさせることなくキレイにしたい時や、型抜きする形状にデザイン性をもたせたい時に有効。
ただし、円形や長方形など単純な形でなければ難しいです。 - ③「ピクセルペルソナ」でフリーハンド選択する
-
手動で選択範囲を指定して切り抜く流れは①と同じです。選択範囲が大きいときや、輪郭がはっきりしているときはこちらの方が楽かも。
切り抜きの手順
方法①「ピクセルペルソナ」で選択ブラシを使う
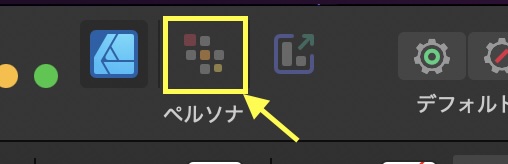
ウィンドウ左上にある「ピクセルペルソナ」のアイコンをクリックします。

ツールパネル(ウィンドウ左側のアイコンが縦並びになっているパネル)の「選択ブラシツール」をクリックします。

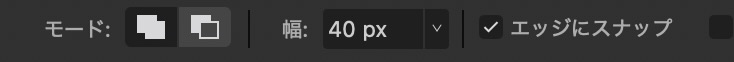
設定を確認します。モードは「追加」(左側)、「エッジにスナップ」にチェック、「幅」は作業しやすい大きさに調整。とりあえず40〜50pxくらいが無難。

切り抜きたいところの輪郭より内側を、ブラシで塗るような感じで塗っていきます。
「エッジにスナップ」にチェックが入っていれば、自動で境界線に沿って選択範囲にしてくれます。(輪郭がはっきりしていないと正確に選択してくれない場合もあります)

- 拡大
-
『S』+『「』
- 縮小
-
『S』+『」』
カーソルがキャンバス上にあれば、ショートカット操作時にカーソルの丸(◯)の大きさも変わりますので、それを見ながら感覚で調整することができます。
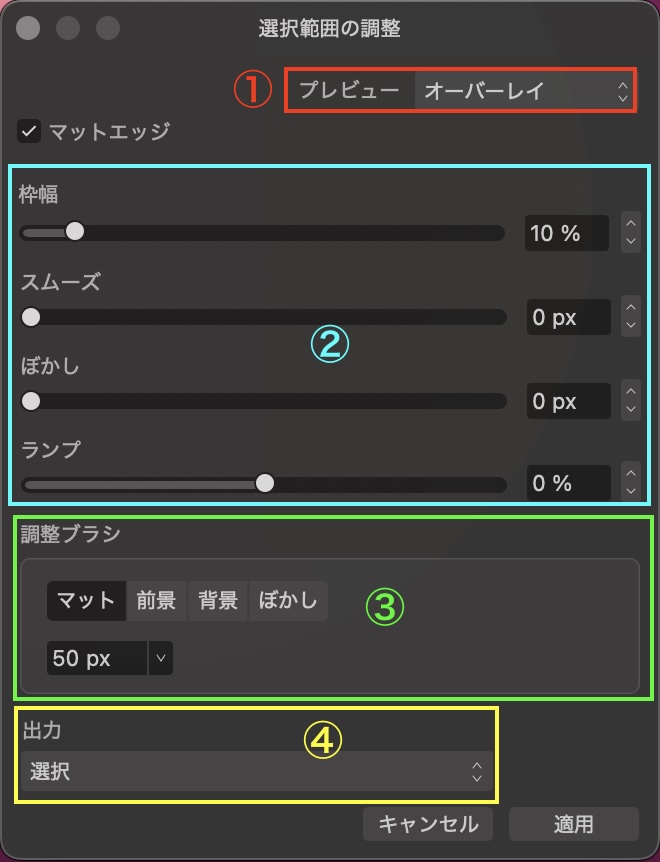
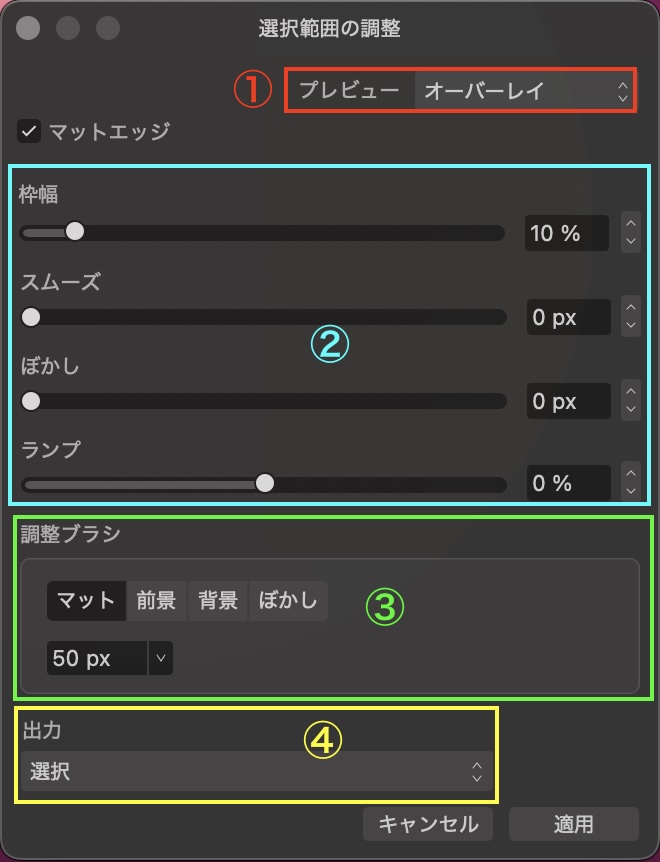
コンテキストツールバー(キャンバスの真上あたり)の「調整…」をクリックすると「選択範囲の調整」ダイアログが出ます。

下部の④「出力」を「新規レイヤー」に設定し、「適用」をクリック。
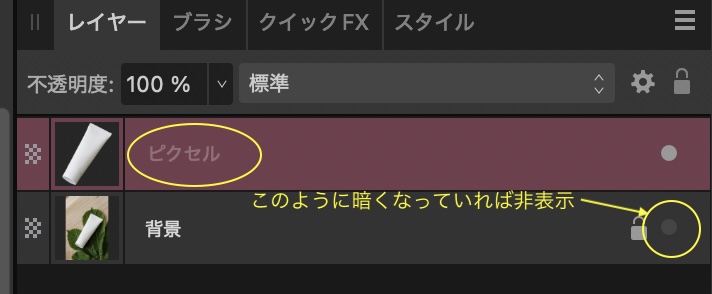
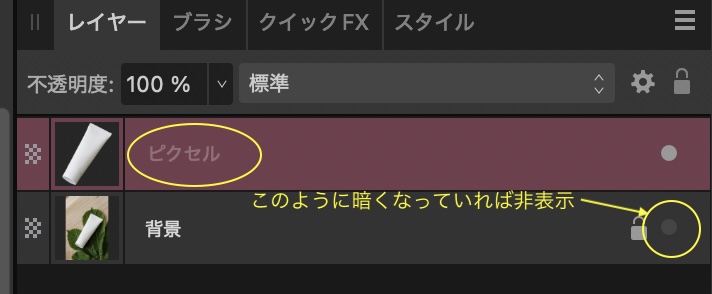
選択しなかった部分が非表示になり、画面右のレイヤーパネルに「ピクセル」という名前のレイヤーが出現。これが切り抜かれた画像のレイヤーです。
キャンバスの見た目が変わらない場合は「背景」レイヤー(元の画像)も表示されている場合があるので非表示にします。(レイヤーパネルの「背景」右側の⚫︎を押す)

方法②図形で型抜き(レイヤーマスキング)
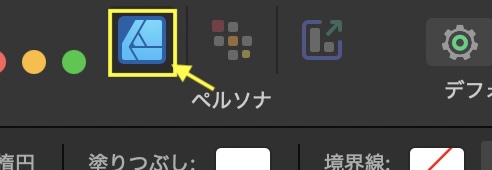
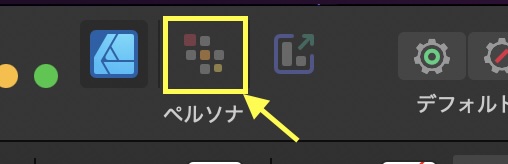
「デザイナーペルソナ」(Affinity Designer2のロゴマーク)が選択されていることを確認します。

今回の例は、切り抜く対象の形が正円に近いため、円形をベースに切り抜きます。ツールパネルの「楕円」を選択。

ドラッグして円を描きます(円を配置したいところの中心にカーソルをあてて、shift+⌘(Windows:Ctrl)を押しながらドラッグすると正円を描画できます)

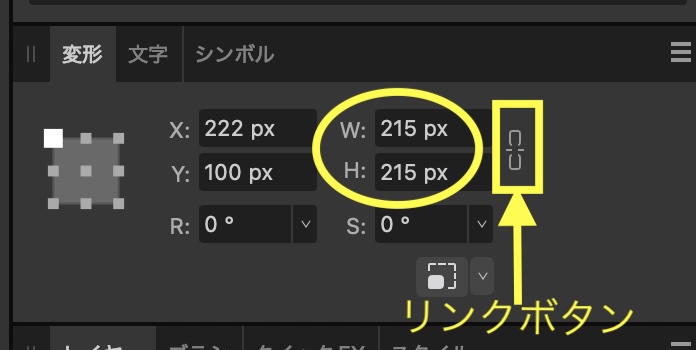
図形を配置したら、隅の小さい四角をドラッグして大きさ調整も可能ですが、「変形」パネルでWやHの数値を変えても微調整できます。リンクボタンを押せば、WとHの比率は変えないまま大きさの変更ができます。

位置の微調整は、円を選択した状態でキーボードの方向(矢印)キーを押せば可能です。
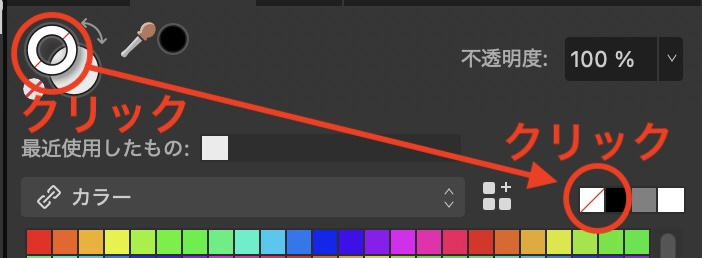
「スウォッチ」で、線の塗りを「なし」に変更。

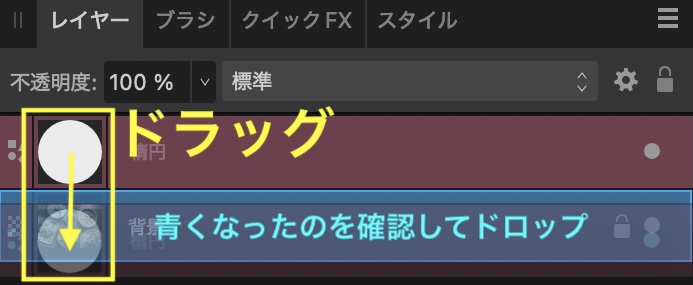
レイヤーパネルで、図形のレイヤーの画像部分を下の「背景」レイヤーの画像部分にドラッグして持っていき、背景レイヤーの画像が青くなったら離します。(画像から画像にドラッグしないとうまくいかないので注意!)

レイヤーが一つにまとまり、切り抜きが適用されます。

切り抜いた場所以外は削除されたように見えますが、レイヤーには元の画像データが残っています。
よって、レイヤーパネル上の図形(マスク)を選択して、切り抜いた形をキャンバス上で変形・移動すると、その形に合わせてマスクの下の画像が表示されるので、切り抜き後も修正が可能です。
背景のレイヤーを、画像以外のところから図形のレイヤーにドラッグ&ドロップしても切り抜きが適用されます。(この操作はレイヤークリッピングといいます)
どちらも見かけは一緒です。
上から下へドラッグするか、下から上へドラッグするかはお好みで。
方法③「ピクセルペルソナ」でフリーハンド選択する
ウィンドウ左上にある「ピクセルペルソナ」のアイコンをクリックします。

ツールパネル(ウィンドウ左側のアイコンが縦並びになっているパネル)の「フリーハンド選択ツール」をクリックします。

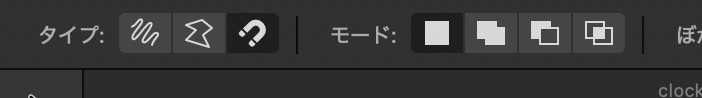
設定を確認します。タイプは「マグネット」、「モード」は「新規」。

カーソルが十字形に変わっているのを確認します。
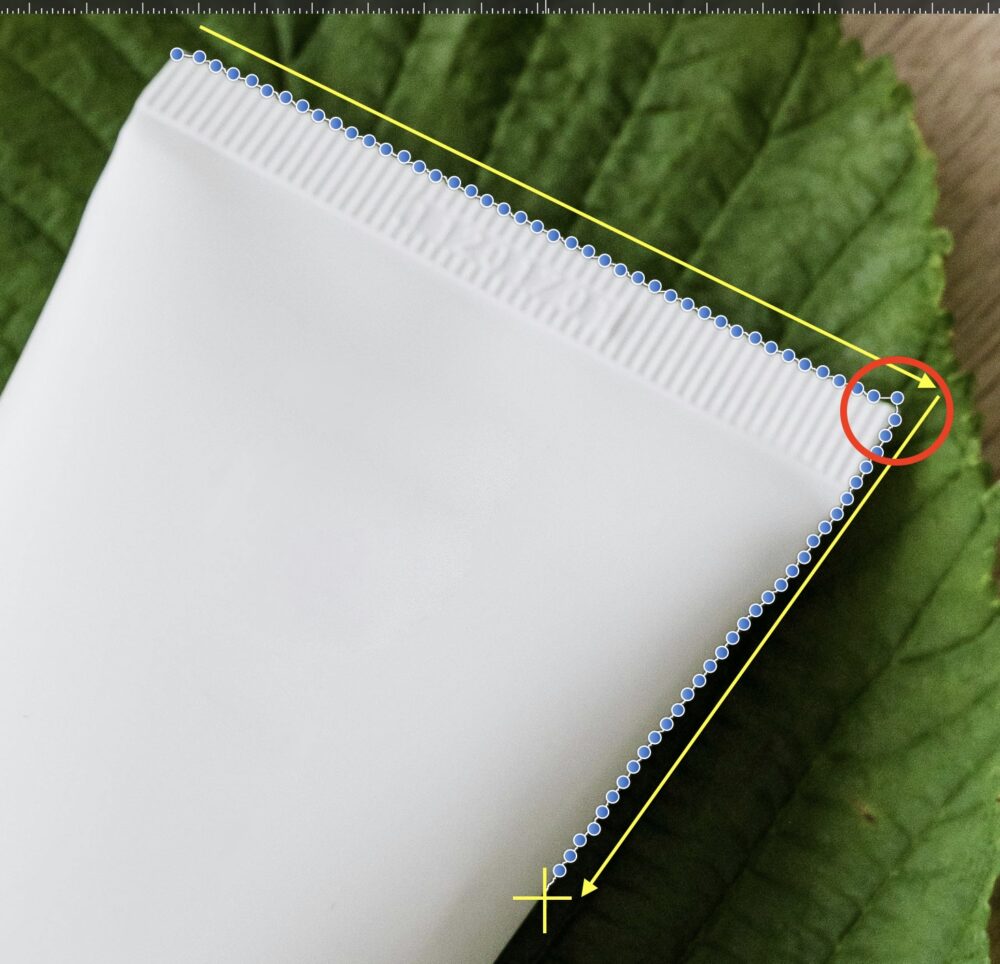
スタート地点を決めてクリック。カーソルをそのまま切り抜きたい輪郭に沿わせるように動かしていきます。間違えたら⌘+Zで戻すと、カーソル直近の青点が消えます。(クリックしたら指は離してOK)

スタート地点まで戻ってきたら、その青い点をShiftキーを押しながら(カーソルに「+」がつく)クリックして選択範囲を決定します。
選択範囲が内側にずれてしまい追加で選択が必要な場合は、モードを「追加」にして埋めたいところを開始点を決めてクリック→修正したい輪郭をなぞり、終了したいところでダブルクリックします。
逆に、余計な場所が選択されてしまっている時は、モードを「型抜き」にしてなぞり、終わったらダブルクリック。選択範囲から除外することができます。
コンテキストツールバー(キャンバスの真上あたり)の「調整…」をクリックすると「選択範囲の調整」ダイアログが出ます。

④「出力」を「新規レイヤー」に設定し、「適用」をクリック。
画面右のレイヤーパネルに「ピクセル」レイヤーが出現し、これが切り抜かれた画像データとなります。
キャンバスの見た目が変わらない場合は「背景」レイヤー(元の画像)も表示されている場合があるので非表示にします。(レイヤーパネルの「背景」右側の⚫︎を押す)

切り抜き終わったら書き出す(エクスポート)
上記①〜③のいずれかの方法で切り抜きたい範囲の選択ができたら、「背景」レイヤーが非表示になっていることを確認して「ファイル」→「書き出し」します。(Windowsでは「エクスポート」)
背景(通常は白色)を残したい時はJPEGなど、透明にしたい時はPNGで保存するのが一般的です。
切り抜いた部分だけを別ファイルにして保存できます。
参考書籍
Affinity Designer 2はIllustratorに匹敵する機能を持った、ベクター画像を扱えるソフトですが
知名度はまだまだ低いです(デザインソフトはAdobeの独占状態です…)
「ベクター画像の作成・編集をやってみたいけどAdobeソフトは高額で手が出ない」
「買い切りのソフトが欲しい」
とお悩みの方に、ぜひお勧めしたいところです。無料トライアル版もあります。
時々セールも実施していますので、気になるようでしたらAFFINITYの公式サイトをチェックしてみてください。

